Arrêt du service Pages Perso d'Orange
Le service Pages Perso s'est arrêté définitivement le 05 septembre 2023 pour tous les clients. Vous pouvez récupérer vos contenus et demander le transfert d’adresse de votre site vers un nouvel hébergeur jusqu’au 09 janvier 2024. Rassurez-vous, on vous explique tout.
Le service Pages Perso permettait aux clients Orange de créer un ou plusieurs sites internet de manière assistée ou, pour les plus expérimentés, en toute autonomie.
Le 05 septembre 2023 le service s'est arrêté définitivement. Par conséquent, il n'est plus possible de modifier vos contenus et votre site web n'est plus accessible.
Si vous aviez un ou plusieurs sites Pages Perso d'Orange et que vous souhaitez demander la redirection de l'adresse url de votre (vos) site(s) vers l'hébergeur de votre choix c'est tout à fait possible.
Les demandes se font directement depuis votre tableau de bord Pages Perso jusqu'au 09 janvier 2024 :
- demande de récupération des données.
- téléchargement des contenus de votre (vos) site(s).
- formulaire de transfert d'adresse url de votre (vos) site(s).
vous devez être authentifié avec votre adresse mail principale de compte internet Orange sur le site Pages Perso pour accéder à votre tableau de bord.
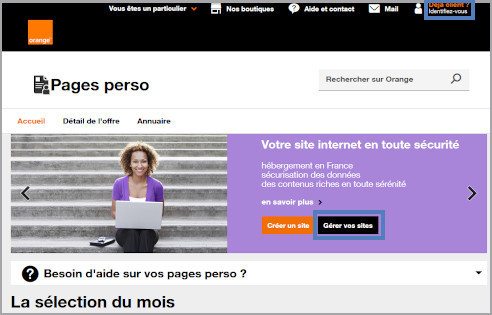
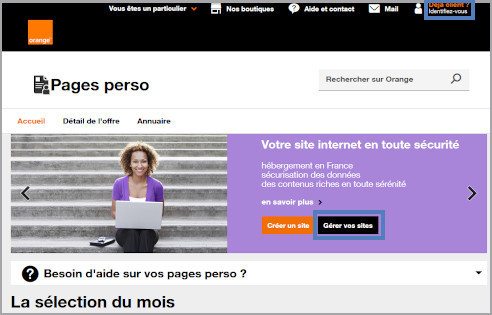
Se connecter au site Pages PersoPour accéder à votre tableau de bord vous devez vous identifier sur le site Pages Perso :
ou
identifiez-vous avec votre adresse mail principale de votre compte Orange internet. |
 |
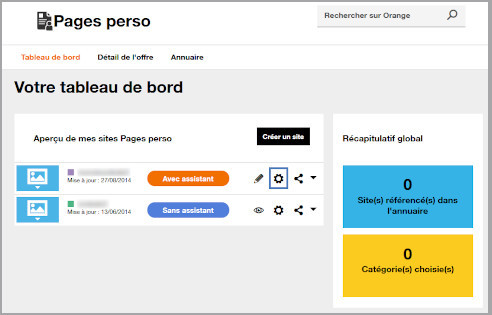
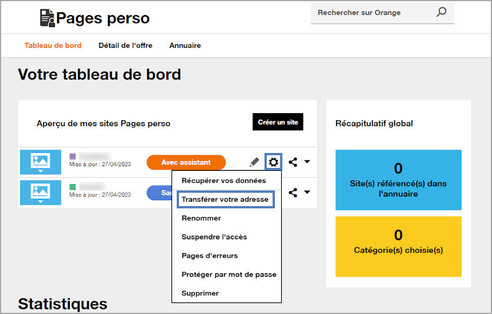
Accéder à la demande de récupération des données de votre (vos) site(s)Cliquez sur la roue crantée au bout de la ligne du site concerné. |

|
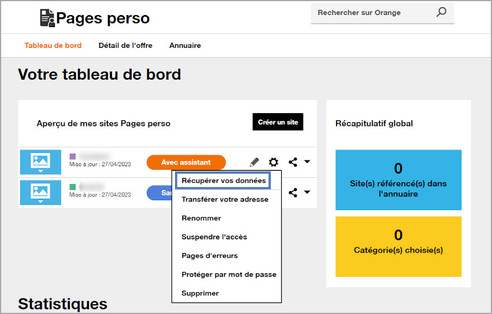
Récupérer le contenu de votre (vos) site(s)Sélectionnez Récupérer vos données. |
 |
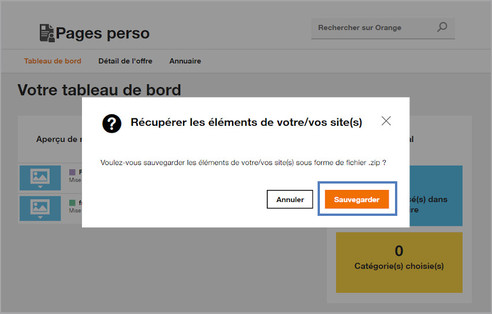
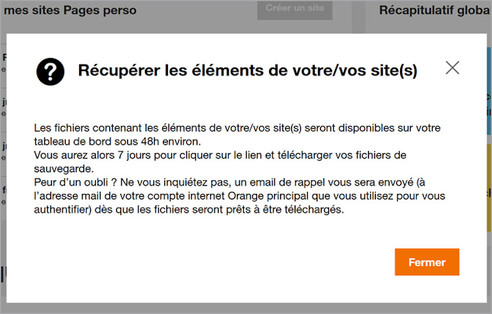
Transmettre votre demande de récupération de contenuPour valider votre demande cliquez sur Sauvegarder. |
 |
Message d'information après validationSous 48 heures maximum, un email vous sera envoyé sur votre adresse mail principale de compte internet Orange pour vous informer de la disponibilité du téléchargement de vos contenus. |
 |
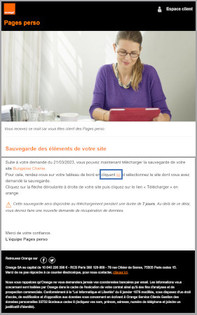
Mail d'information sur la disponibilité des contenusPour accéder au téléchargement de vos contenus cliquez sur le lien de consultation dans le mail puis identifiez-vous. Vous pouvez aussi accéder à la sauvegarde de vos données directement depuis votre tableau de bord du site Pages Perso. vous avez 7 jours ouvrables à réception du mail pour télécharger vos contenus. Passé ce délai il faudra recommencer le parcours de récupération de vos données. |
 |
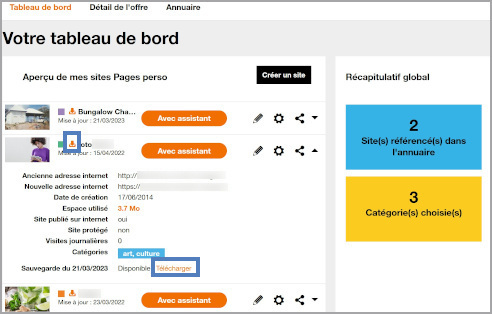
Télécharger vos contenusDepuis votre tableau de bord cliquez sur l’icône de téléchargement du contenu à récupérer puis sur Télécharger. Vous pouvez enregistrer le fichier .zip sous le lecteur de votre choix. |
 |
Et voilà, vous avez récupéré les contenus de votre (vos) site(s).
Pour que vos visiteurs puissent accéder à votre site en toute transparence, vous devez demander la redirection de votre adresse url de site Pages Perso vers un nouveau site web que vous aurez créé chez l'hébergeur de votre choix.
Ce nouveau site web doit avoir au moins une page active.
la redirection sera active jusqu'au 05 septembre 2024 sous réserve que vous soyez toujours client Orange Internet.
Se connecter au site Pages PersoPour accéder à votre tableau de bord vous devez vous identifier sur le site Pages Perso :
ou
identifiez-vous avec votre adresse mail principale de votre compte Orange internet. |
 |
Accéder au formulaire de transfert d'url de votre (vos) site(s)Cliquez sur la roue crantée en bout de ligne du site concerné et sélectionnez Transférer votre adresse. |
 |
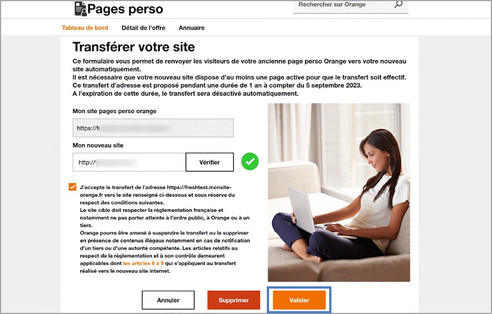
Compléter le formulaire de transfert d'url de votre (vos) site(s)Remplissez le formulaire de transfert d’adresse.
Nous comprenons que la sécurité de votre site est essentielle. Alors pour éviter toute faille de sécurité, nous limitons la saisie d'un nom de domaine, sans chemin ni paramètres. Si votre adresse de site est trop longue, notre formulaire ne pourra pas l'enregistrer et un message d'erreur s'affichera. Pour y remédier, entrez simplement le nom de domaine de votre page sans chemin ni paramètres ou créez un nom de domaine plus simple avec votre nouvel hébergeur. Nous sommes là pour vous guider à chaque étape, assurant ainsi une expérience en ligne sûre et sécurisée. un délai de 48 heures peut être nécessaire avant que le renvoi soit actif sur internet. Passé ce délai, si le renvoi est inactif, vous pouvez nous contacter depuis le formulaire disponible depuis votre tableau de bord > Besoin d'aide sur vos pages perso > Un problème, nous contacter. |
 |
Les pages perso Orange sont susceptibles d’être sauvegardées par la Bibliothèque nationale de France (BnF).
En effet, dans le cadre de sa mission de dépôt légal, la BnF collecte les sites internet du domaine français enregistrés en .fr dont font partie les pages perso Orange.
Les collectes sont réalisées à l’aide d’un robot-logiciel qui explore les sites de lien en lien en copiant à mesure de sa progression toutes les pages et les éléments qui les composent.
La consultation des sites archivés n'est possible que dans les salles de lecture de la BnF et de ses partenaires en région, par des chercheurs dûment accrédités. Ces restrictions d'accès visent à respecter le droit d’auteur et à protéger les données personnelles. Elles sont identiques à ce qui se pratique pour la consultation des documents imprimés reçus par dépôt légal et répondent au même régime juridique et réglementaire.
pour plus d'informations sur le dépôt légal des sites internet par la Bibliothèque nationale de France cliquez ici.
Avez-vous trouvé cet article utile ?
Votre avis est traité de façon anonyme, merci de ne pas communiquer de données personnelles (nom, mot de passe, coordonnées bancaires...)
Besoin de contacter le service client ou d'une aide supplémentaire ? Rendez-vous sur "Aide et contact"
Votre avis est traité de façon anonyme, merci de ne pas communiquer de données personnelles (nom, mot de passe, coordonnées bancaires...)
Besoin de contacter le service client ou d'une aide supplémentaire ? Rendez-vous sur "Aide et contact"